初めましてムラです。
今回はSnowMonkeyを触ってみて感じたことや操作方法などをブログにまとめてみました。
まず、Snow Monkeyとは高機能で使いやすいプラットフォームです!
このテーマを使用することで、豊富なブロックの種類から多彩なデザインが作成でき
あらゆるタイプのウェブサイトを構築することができます。
直感的な操作方法により、ページレイアウトをカスタマイズすることが簡単にできます。
また、SEO設定やカスタマイズ・オプションも豊富なため、SEOフレンドリーなウェブサイトをセットアップすることが容易です。
結果として、Snow Monkeyを使用することで、簡単に洗練されたウェブサイトを作成することができます。
Snow Monkeyを使ってみて
Snow Monkeyを操作していると、どんどんスムーズにサイト構築が出来上がっていくので本当に楽しいです!
またブロックの種類もかなり豊富なので、多彩なデザインが可能で、
あらゆるジャンルのウェブサイトを構築することができて
さらに、エディタパネルは直感的に操作でき、
経験があまりない人でも簡単にページレイアウトをカスタマイズすることができます。
Snow Monkeyのブロック・パターン
ブロックパターンはかなり豊富です!
・種類が多い!
・ブログ解説・HP・LP簡単制作

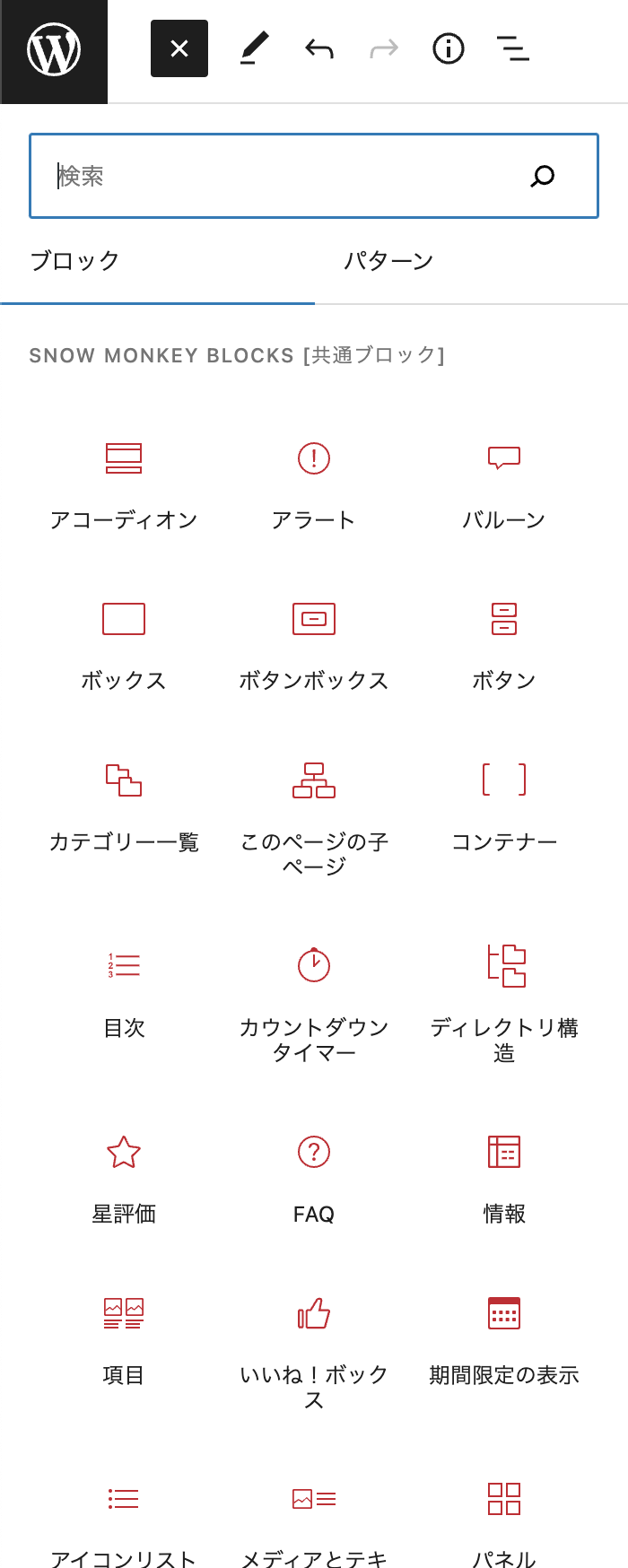
再度になりますがとにかくブロックの種類がかなり多いです!!
プラグインのSnow Monkey Blocks/Snow Monkey Editorを導入すると既存のブロックと合わせて2倍ぐらいの量になります。
一部ですがこんない種類があります!!
ブロック・パターンでHP制作・LP制作・ブログの制作も基本的な構成ができるようになります!!
基本的な構成だけでもかなりありがたいですよね!
Snow Monkeyで制作した実績は皆さんSnow Monkeyショーケースにアップしているので
購入前にどんなサイトを制作しているのかも見てもいいかもです!
Snow Monkeyの学習方法
学習方法は、下記がオススメです。
・動画で学習
・教材で学習
ちづみさんのショーケースに載っているサイトを
実際に制作している様子が見れる最高の動画です!
普段からSnow Monkeyを利用していても気づかないような斬新なブロックの使い方をされているのを見て
本当に勉強になります!初心者の方から普段使っている人も必ず見た方がいい動画になります!
教材であれば、いっぺえブログを参考にしてます!!
ブロックでは手が届かない説明をしてくれているのでとても勉強になります!!
結論
動画を見たり、教材を読むだけじゃなく実際に手を動かしてみないと覚えないので
実際に触ってみましょう。
微調整は追加cssで
教材のいっぺえブログでも話しましたがブロックではどうしても、編集できない箇所が出てくるのでその場合は
追加cssで編集作業を行っています。

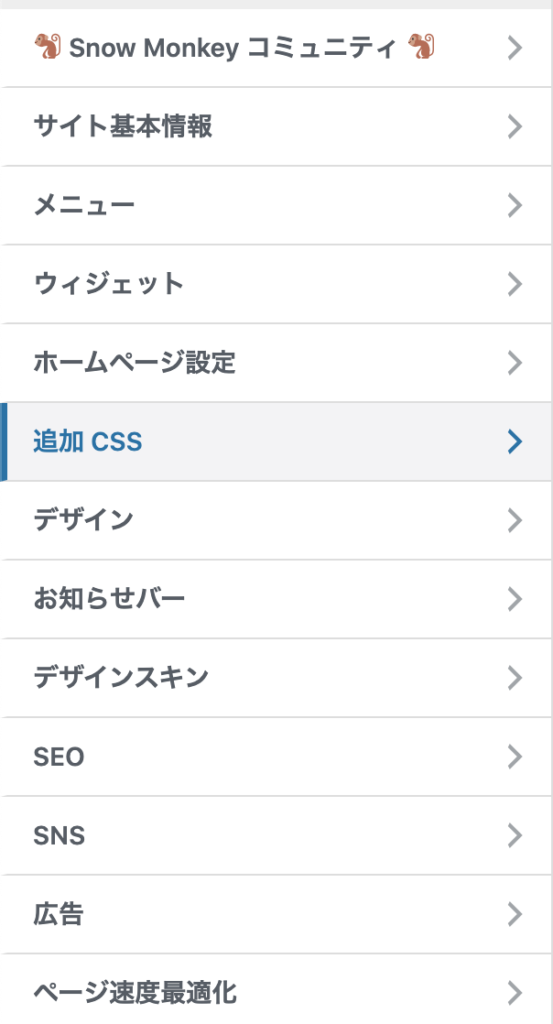
外観→カスタマイズ→追加cssで編集していきます。
案件対応などすると修正依頼が多いのでcssは書けるようにしておくと便利だなと思います。
WordPressの時は是非Snow Monkeyだと思いました!
Snow Mnekyの試用もできるので、一度申し込みをしてみてください!!
皆さんでSnow Monkeyを盛り上げていきましょう!!